If your site is not about “breaking news,” why make it look like a blog? Nothing says “go away” as much as a Web page with a prominently displayed date that is some weeks or months in the past. Notice that there is no “date stamp” on this page to tell you when it was updated. It is what Web developers call a “static page” — in contrast to the ever-changing “dynamic” front page of a blog or “breaking news” site.
Key vocabulary: A “post” is a dated blog item, usually presented in reverse-chronological order. A “page” in WordPress may or may not have a date and byline. Pages are presented as a menu of page titles, not a time-stamped scroll. (When you install WordPress, it includes a one sample page, titled “About.”)
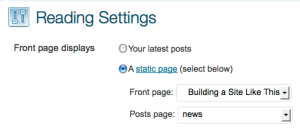
While WordPress is most often associated with blogs, this site demonstrates how to use an undated “static” front page like this one as “Home” on a site created with WordPress. You accomplish that with a WordPress control panel setting shown below.

Read on for more about non-blog sites or see my even more basic WordPress intro elsewhere.
First step: Choose a WordPress theme. I chose Ambiru a one-column theme that gives you a horizontal menu of pages, as you see above. Your page titles will become the menu headings — so write titles that fit the space and provide enough information.
An “Alliterate Coffee Shop” site might have pages headed “drinks,” “donuts,” “desserts,” “delivery” and “discussion,” for instance.
I picked this theme because it didn’t have the usual blog-style right sidebar, and because its large heading diddn’t look like the more common banners. The picture of shadows on the porch is my own, but could be a storefront, portrait or sample of your creative work.
Second step: Think of WordPress as a “Content Management System,” not as “a blog program.” To get rid of that time-stamped “bloggy” look, you just need to name one of your pages “Home,” then use the WordPress dashboard to open a menu heading of “Settings: Reading” and change the FrontPage display to “static page” on the dialogue box shown on the right. See the front-page and hide-pages sections of the Support Site for more.
For details of tweaking the menus to relocate or remove the original blog version of “home,” see this video how-to page, which also demonstrates that you can easily embed YouTube videos on your pages.
Need comments & widgets?
You also may want to disable the blog-looking comments fields, and the widgets that provide lists of links, archives and whatnot on the right or bottom of a page. I’ve kept two widgets at the bottom in this theme, just to display login information, RSS feeds and a second copy of the list of pages .
You can easily remove the “comments” area on your static pages — or provide a separate page headed “comments” or “feedback.” You turn comments on or off for each page using the “Quick Edit” menu.
Even if it’s not a blog, use your RSS
Some people think means “blog” means funny cat pictures, political-rants or “what I had for breakfast” content. That’s not true, but a WordPress site doesn’t have to have dated-entry blog-style posts at all. Or it can keep a special section for them and not call it a “blog.” Mine on this site is a “news” page — see the menu above — just to show that a blog section can be a secondary part of a site.
A business might use such a section to publish event announcements or new-product alerts, both on the site and as an RSS feed customers could subscribe to or republish through their own site’s widgets. The feed address for posts at most WordPress sites is the site address plus a slash and the word “feed,” like this: https://rstepno.wordpress.com/feed/ Notice that the feed only includes the content of “posts,” not “pages.”
If users preferred to enter through the “news” page, they could do that with a simple bookmark: https://rstepno.wordpress.com/news/
In that case, this not-a-blog site would be a “very like a blog” for them.